Table mat table datasource datasource matsort then we are going to add the mat sort header directive to the name dateofbirth and address tags.
How to put datatable inside mat card.
Inside of the ng container element each column consist of.
The card component can be useful in a scenario where we want to show.
0 8px 16px 0 rgba 0 0 0 0 2 add some padding inside the card container container padding.
0 4px 8px 0 rgba 0 0 0 0 2.
Th mat header cell matheadercelldef mat sort header name th.
If you are wondering how to write text inside of a cricut joy card this tutorial will walk you thr.
Card component is a kind of container that contains different elements like text image forms maps button link and any other elements.
A selected row is typically shown in a datatable by using a highlight background colour however it can also be useful to use other styling options to convey the selected state of items in a table to the end user.
The data table then displays the new lessons page without knowing where the data came from or what triggered its arrival.
Card add shadows to create the card effect box shadow.
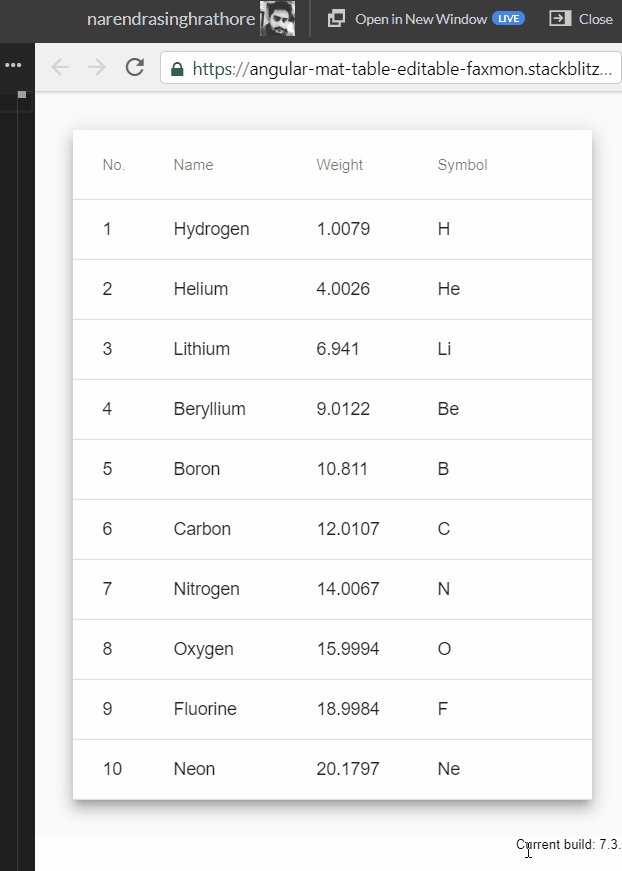
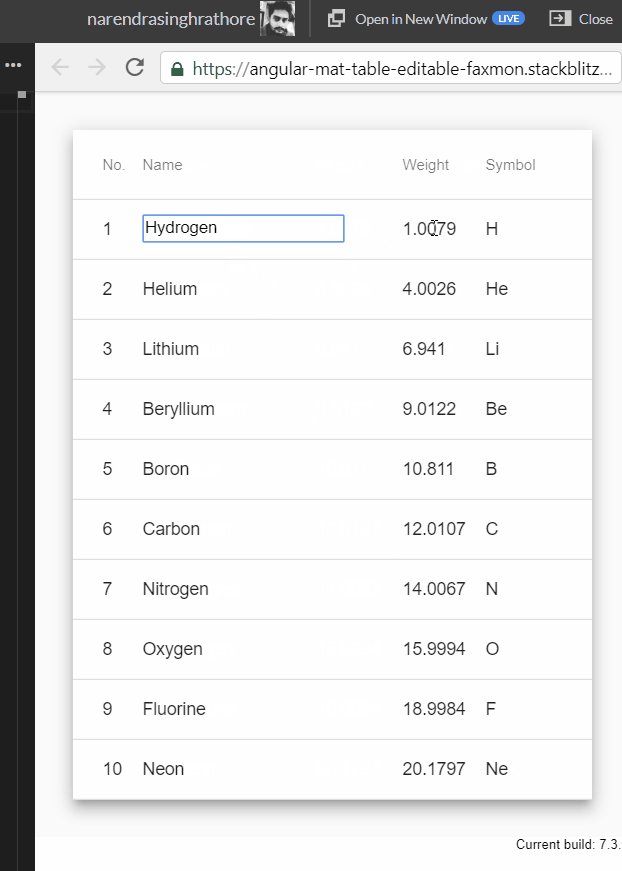
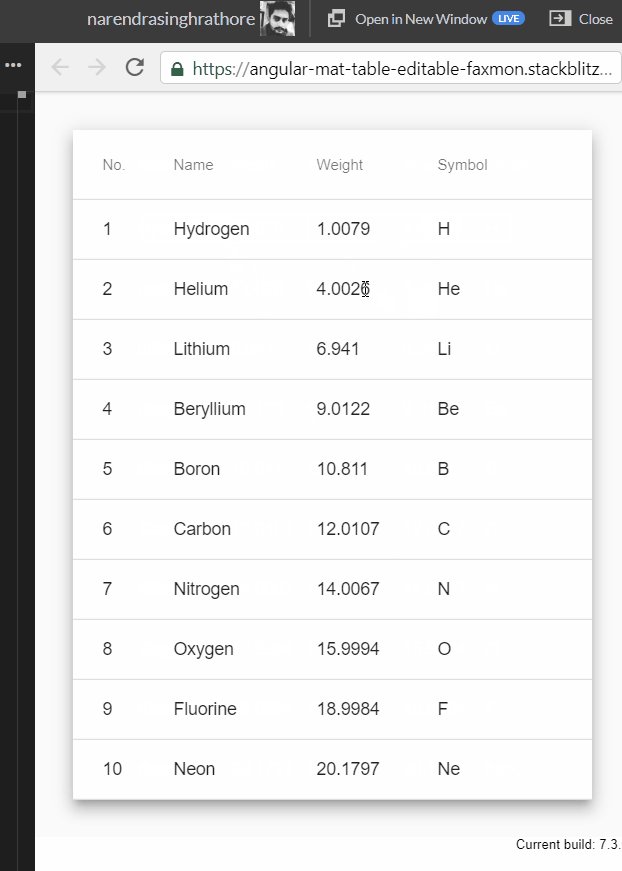
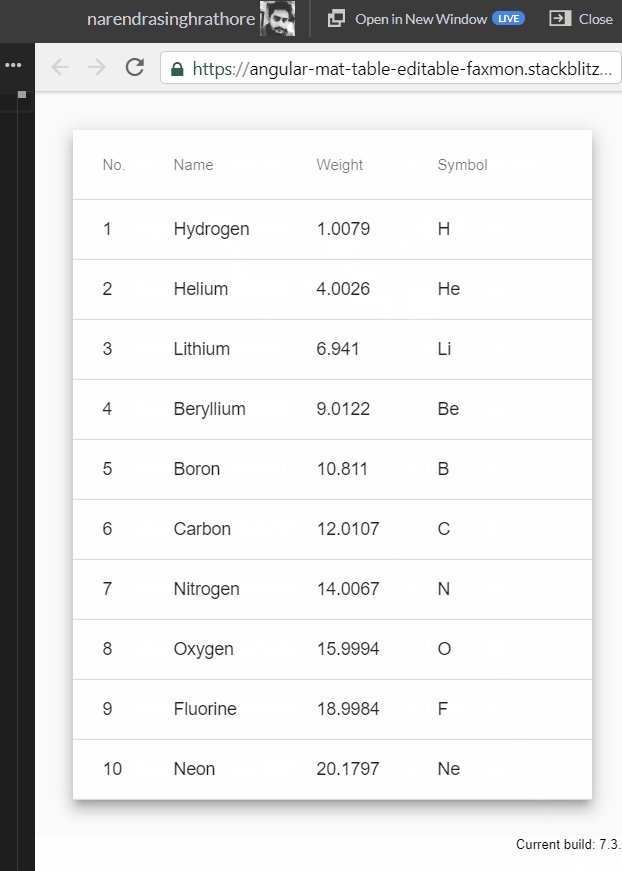
I ve been trying for days to get data from input fields inside an angular material table.
This tutorial is about angular 5 data table here we will be creating a single page angular application from cli command and then integrate material with it and create a sample data table using mattablemodule and mat table directive the data table will support pagination sorting filtering and row selection provided by matpaginator and matsort in matpaginatormodule and matsortmodule.
Cricut joy cards.
I am basically populating a table with values that come from an api however whenever we don t get any date in my case a course doesn t have a scheduled date set i am inserting a text box where the value should be displayed so the user can set a date for that specific course.
And with this glue component in place we now have a working data table that displays server data.
This element contains the headline text which is.
A mat header cell element to which the matheadercelldef directive is applied.
How to write text inside the card.
As per the official documentation angular material card component is a container component which holds title text image and action buttons to represent the single or specific subject.